GIF
Gif一个比较古老的图片格式。图片交换格式(GIF, Graphics Interchange Format)是一种位图图形文件格式,采用8位色最多256种索引颜色调色板描绘图像。GIF是一种压缩文档,使用LZW算法压缩算法进行编码,同时也有效减少了图像文件在网络上传输的时间。
近些年动态的表情包的大火,使得Gif图像重新派上用场。其支持多帧图片,从而实现动画效果(即帧动画),同时也可以设置透明色产生透明图片的。 但是由于之前专利的原因,Gif的静态图像功能被PNG给替代了,目前Gif常用于颜色简单的动画上。
Gift也是因为最多支持8位256色,无法支持更加丰富色彩图片。Gift存在色阶过渡糟糕,图片具有颗粒感,不支持Alpha透明通道,边缘有杂边。在静态图像优势没有PNG效果好。
APNG
APNG(Animated Portable Network Graphics)格式是PNG位图格式扩展,但未获得PNG组织官方认可。其扩展方式类似GIF 89a,仍对原版PNG保持向下兼容。APNG第一帧为标准PNG图像,剩余的动画和帧速等数据放在PNG扩展数据块上。因此支持原版PNG的软件会正确显示第一帧。
APNG的特点,支持24位真彩色图片,同时也支持 8位Alpha透明通道。其也能向下兼容PNG图像。
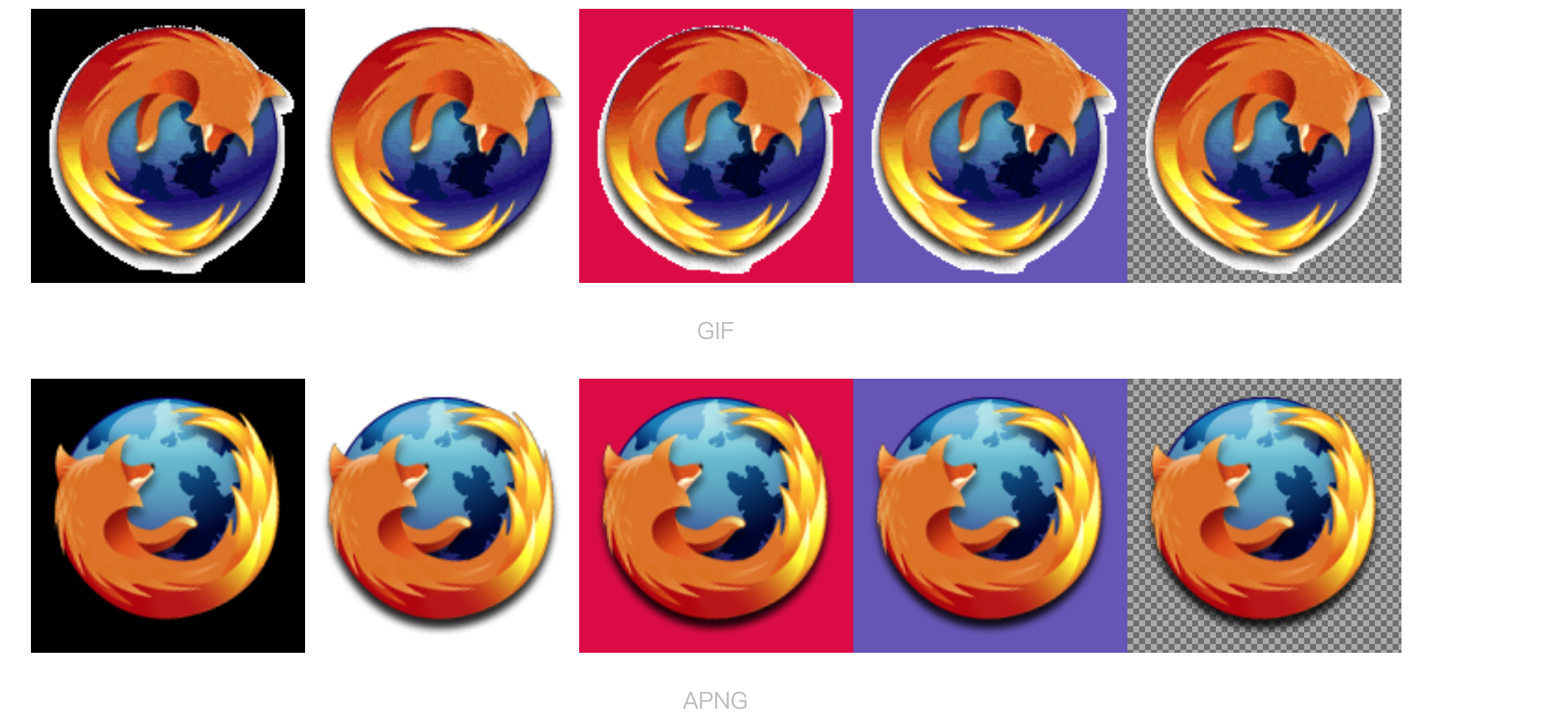
APNG和GIF对比差异:
APNG实现原理参考:APNG实现组成
WebP
WebP标准是Google定制的,迄今为止也只有Google发布的libwebp实现了该的编解码。Webp提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,也支持静态模式图像和动态模式图像。其是8位ARGB四通道描绘图像。
BPG
BPG(Better Portable Graphics) 是一种新的图片格式。其主要目的是为了替代JPEG图像,并且质量和文件大小做得更好。
SVG
SVG即可缩放矢量图形 (Scalable Vector Graphics)的简称, 是一种用来描述二维矢量图形的XML标记语言. SVG图形不依赖于分辨率, 因此图形不会因为放大而显示出明显的锯齿边缘.
SVG主要用来显示矢量图,例如一些形状、线和点的组合,所以目前很多主流的图标库都提供SVG格式的文件。